
There are pages almost every app has. No big difference in customization them. We need it more in UX reason, people come here for certain reason.
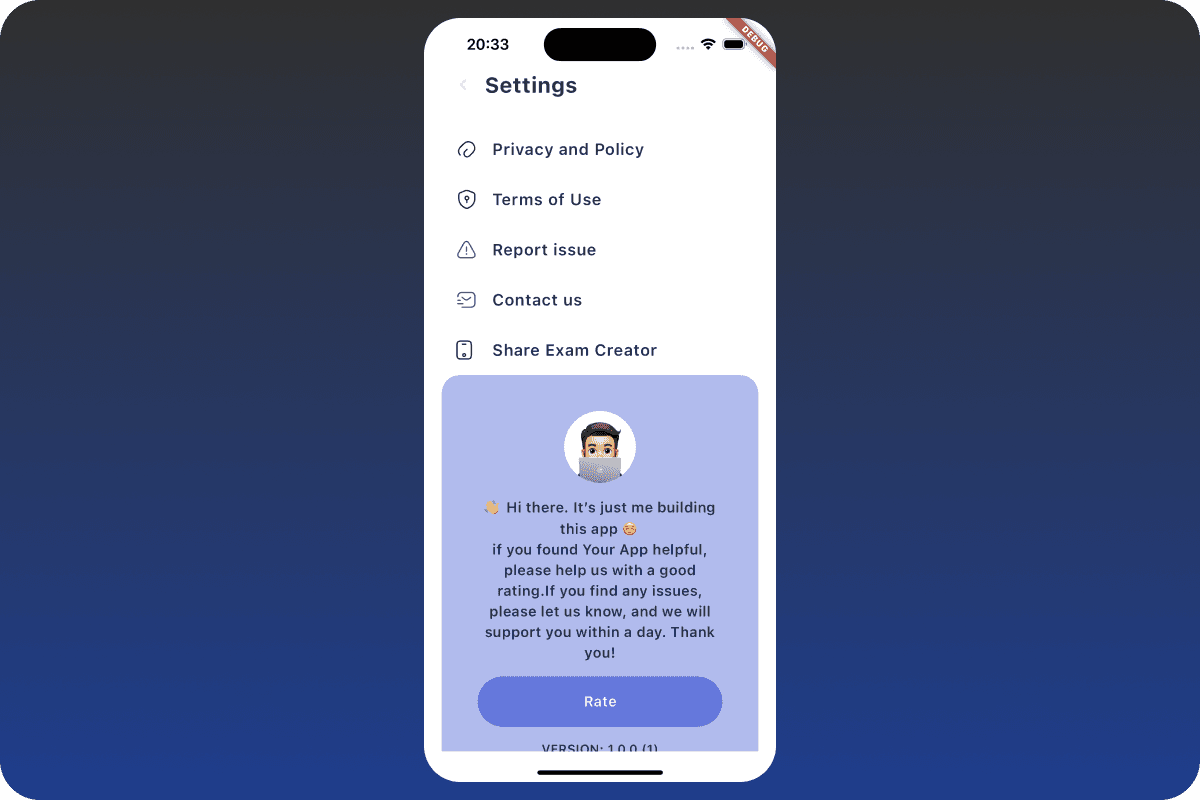
Let’s take settings page today.
Privacy link
Terms link
Contact us
Report error
Share app
Button to rate with info text
Version block
1 Privacy link
We can use as button to external link, or button for bottom sheet. I prefer first choice. We need privacy and policy not only inside of app, we should have it somewhere in web, reachable through link. It is guidelines of AppStore and Playstore. Without link in web, which you will add inside your store account you will be able even submit, without link in app you will get reject, and you are lucky if your first submission went good, some next time reviewer will notice it. Important thing.
So we have button to open external link.
2 Terms link
Everything about what we talked about in previous step goes here too. External link.
3 Contact us
Depending on what is your goal quick MVP or spending time on every small part of app, this button can either have your custom form which will lead to entities in database, or it can simply lead to external email service with prewritten topic as somethings like “Contact your app”. I prefer second one, MVP is everybody.
Also we want to differ users. If we don’t use authorization and database, but we have RecenueCat we can pass RC id of user. It can be handy.
4 Report error
Simple and the same as Contact us, just change topic, that is all
5 Share app
For this button we can use flutter package share_plus
And use it with this method
6 Rate app
Let's add dependency
And we can now call pop up for review anytime
7 Version block
Let's add dependency
and we can show it in text with these datas
Get FlutterPlate
I left here 50% discount promocode "UYOTI0MQ" tshhh…🤫
Ship apps faster.